任何的網頁都需要UI,就programming language的進步上,為了發展UI出現了css來配合HTML運作;就使用者體驗上,一個好的UI可以更有效率地完成使用者與programmer之間的溝通。
但是要怎麼改善UI?!除了在一開始網頁開始實作時,就可以使用Figma來確認好的UI,另一方面,也可以使用bootstrap或是material UI的方式來在javascript code裡面做最基礎的維護。
相比bootstrap,Material-UI是一個更簡易上手、開源的React UI框架,它提供一套美觀、現代的界面元件,可以用於快速構建 Web App的前端。所以我們在這裡引用它進入程式碼中。
首先,為專案輸入command line來執行material UI的下載(npm install @material-ui/core @material-ui/icons),部分電腦可能報錯,是因為npm版本差異的問題,可以在最後加上--force完成指令操作。
接著,將material-ui import入原先的App.js,開始進行你想要的操作。在這次實作中,可以分成form以及list兩個部分。
對於form,我們從昨天的網頁可以看出這些問題:
FormControl的component,可以讓介面快速地美觀、現代化inputLabel的功能讓我們可以註明輸入內容而對於list呢,則是單純地改善UI,畢竟昨天的......想必也是一言難盡。值得注意的是,在這裡,我們可以將code分為另一個檔案,放在components的資料夾裡,再import進來這個App.js,結構如下:
{your project name}
|-node_modules
|-public
|-src
|-components
...
|-package.json
...
code寫得好好的,為什麼突然要分component呢?這其實與物件導向的好處有異曲同工之妙。
目前的project大小不大,所以沒有明顯的差異,但一個同樣的功能如果我們可以整理、包裝成一個又一個小的、可以直接呼叫的,顯然比全部寫在一個檔案裏面容易維護、優化,以及與團隊協作。
這可以想成,假如你在超市買食材要煮咖哩飯,如果超市員工將一個完整的料理包放在一起賣,很便利,但在你想要增加洋蔥的分量,卻沒有單獨洋蔥的選項,就很麻煩了;又或者,你想要以另一個口味煮咖哩飯,但你卻搞不清楚這個料理包裡究竟是什麼影響了現在的口味,因為東西太繁雜太多、在同一個檔案裡反覆搜索,也很麻煩。這時候,如果有單獨販賣食材的市場,想必可以解決超市原先的問題。而且其他人也更方便理解你的code運行邏輯。
App.js
import { useState } from 'react'
import { Button, FormControl, Input, InputLabel } from '@material-ui/core';
import Todo from './component/Todo'
import './App.css';
function App() {
const [todos, setTodos] = useState([
'Linear algebra',
'Make a todo list project'
])
const [input, setInput] = useState('')
const addTodo = e => {
e.preventDefault()
setTodos([...todos, input])
setInput('')
}
return (
<div className="App">
<h1>My TODO List</h1>
<form>
<FormControl>
<InputLabel>Write a TODO</InputLabel>
<Input value={input} onChange={e => setInput(e.target.value)} />
</FormControl>
<Button type="submit" onClick={addTodo} variant='contained' color="primary" disabled={!input}>Add TODO</Button>
</form>
<ul>
{todos.map(todo => <Todo todo={todo} />)}
</ul>
</div>
);
}
export default App;
Todo.js
import { List, ListItem, ListItemAvatar, ListItemText } from '@material-ui/core'
import React from 'react'
const Todo = ({ todo }) => {
return (
<List className='todo_list'>
<ListItem>
<ListItemAvatar />
<ListItemText primary={todo} secondary={todo} />
</ListItem>
</List>
)
}
export default Todo

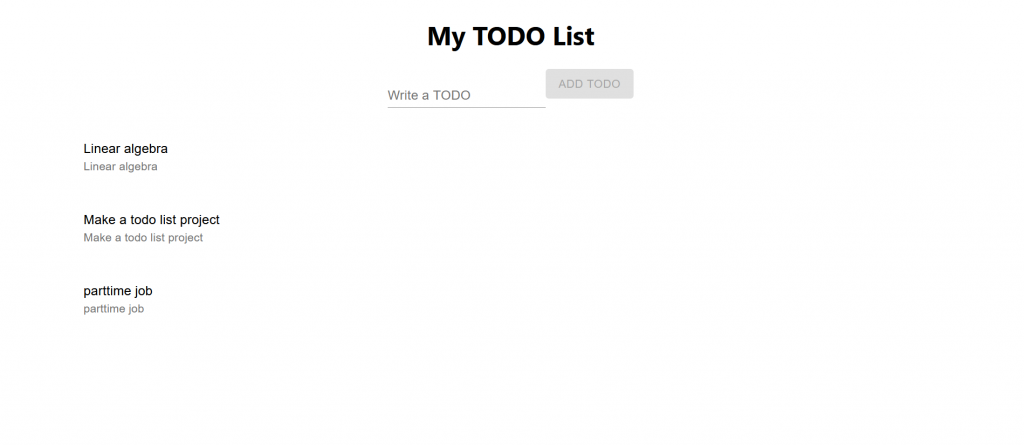
到這裡,網頁的實作應該會長這樣。
